# JavaScript Functions
● JavaScript Functions
JavaScript function is a block of code designed to perform a particular task.
and executed when something invokes it.


● JavaScript Function Syntax
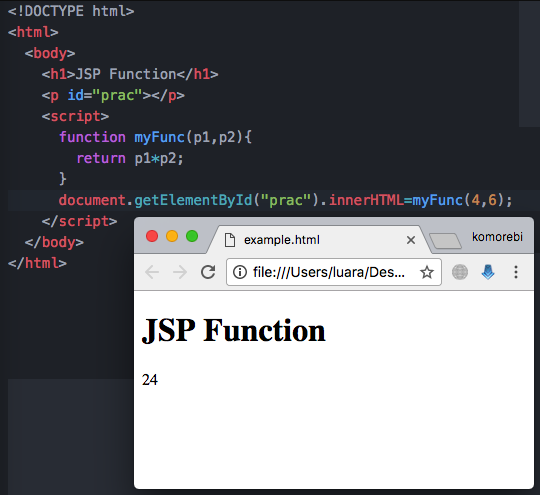
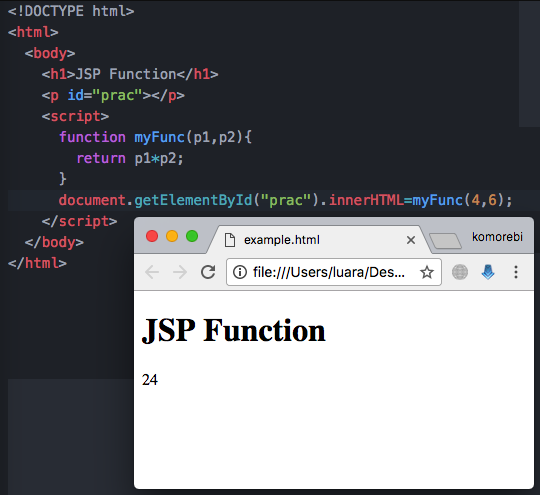
JavaScript function is defined with the function keyword, followed by a name, followed by parentheses().
Function names can contain letters, digits, underscores, and dollar signs.
The parentheses may include parameter names separated by commas.
The code to be executed, by the function, is placed inside brackets {}.
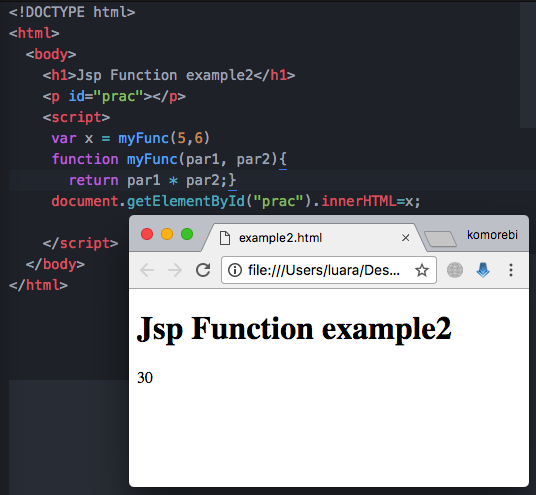
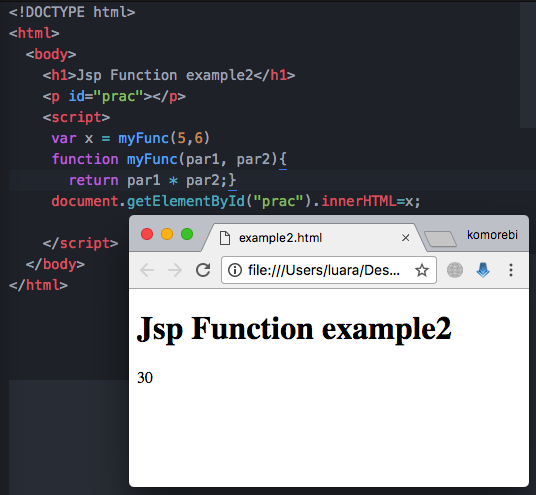
Function parameters are the names listed in the function definition.
Function arguments are the real values received by the function when it is invoked.
Inside the function, the arguments behave as local variables.
Function names can contain letters, digits, underscores, and dollar signs.
The parentheses may include parameter names separated by commas.
The code to be executed, by the function, is placed inside brackets {}.
Function parameters are the names listed in the function definition.
Function arguments are the real values received by the function when it is invoked.
Inside the function, the arguments behave as local variables.
● Function Invocation
The code inside the function will execute when something invokes the function.
- When an event occurs (when a user clicks a button)
- When it is invoked from JavaScript code
- Automatically
● Function Return
When Javascript reaches a return statement, the function will stop executing.
If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement.
Functions often compute a return value. The return value is returned back to the caller.


● Why use Functions?
I can reuse code: Define the code once, and use it many times.
I can use the same code many times with different arguments, to produce different result.

I can reuse code: Define the code once, and use it many times.
I can use the same code many times with different arguments, to produce different result.

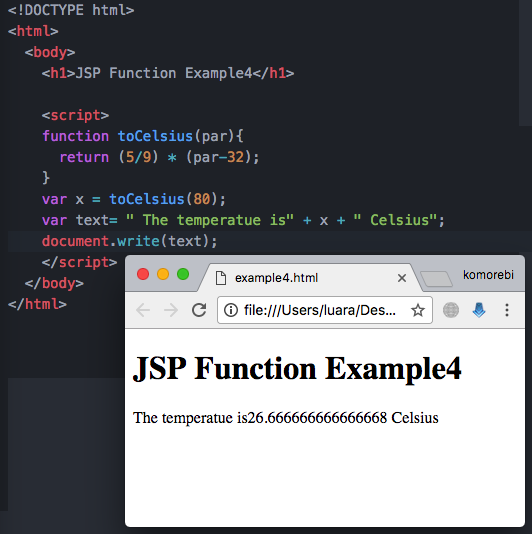
● Functions Used as variable values.
Functions can be used the same way as you use variables, in all types of formulas, assignments, and calculations.

No comments:
Post a Comment